- Turning on/off the LiveBar
- Turning on/off a Particular Feature
- Reordering the Sequence of the Features
- Generic LiveBar Settings
- Position
- Open by Default
- Closable
- Mode
- Push LivePage Content
- CSS Code
The LiveBar and all the features under it are customised from the Venue Editor. Currently, the livebar settings and features are customised at a livepage level (i.e. the settings for each livebar is different on each livepage) but having livebar settings at the venue level is work-in-progress.
Turning on/off the LiveBar
The whole livebar can be turned on or off on a particular livepage by clicking on the livebar's switch icon.

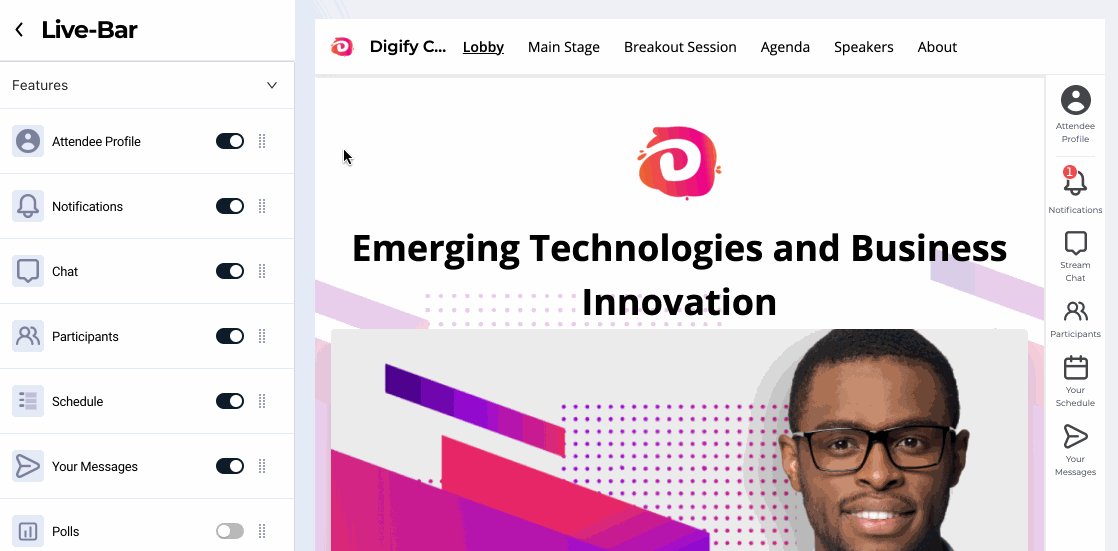
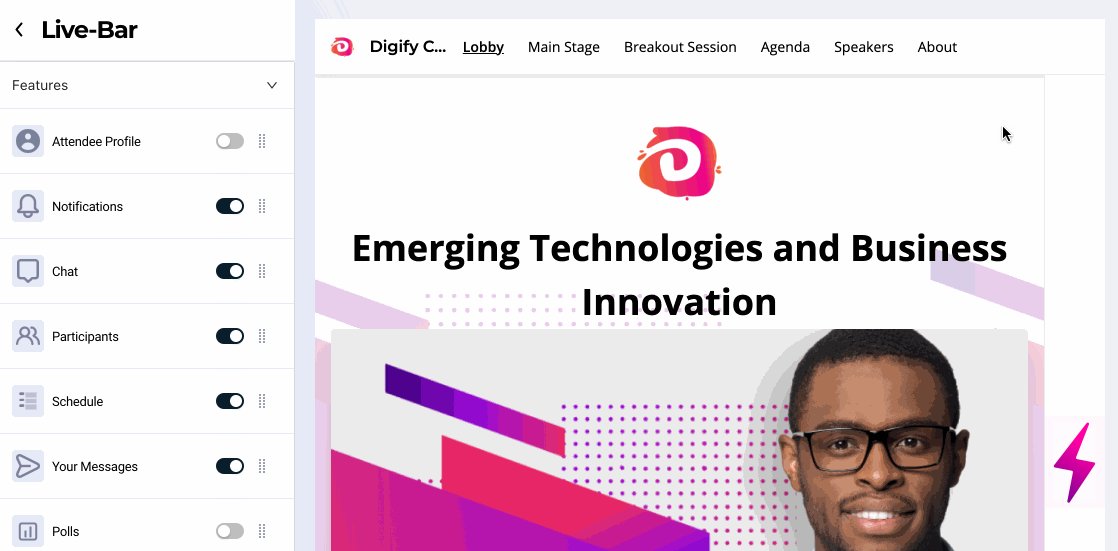
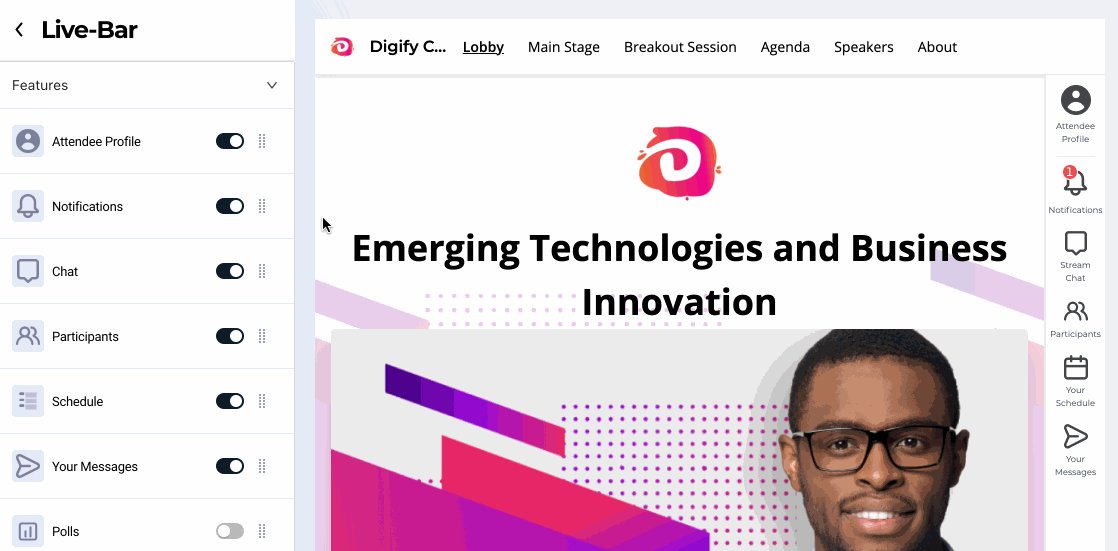
Turning on/off a Particular Feature
Each particular feature under the livebar can be turned on/off by clicking on the switch icon of that particular feature.

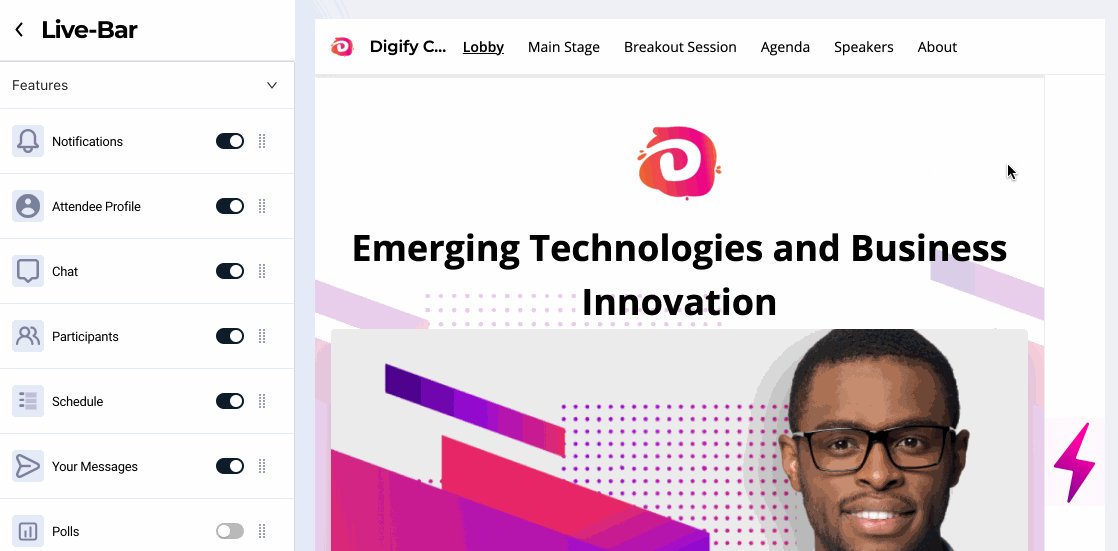
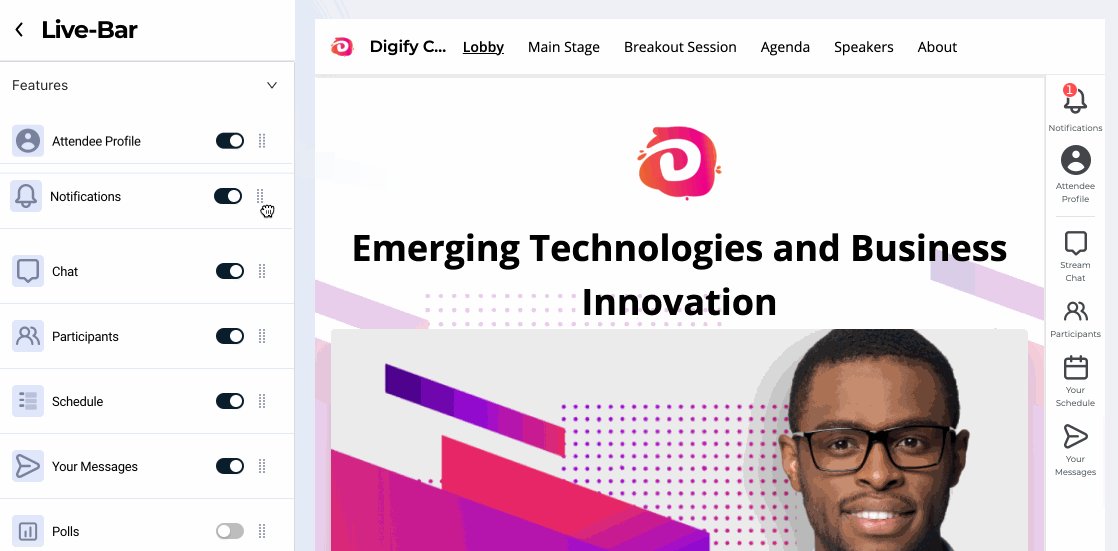
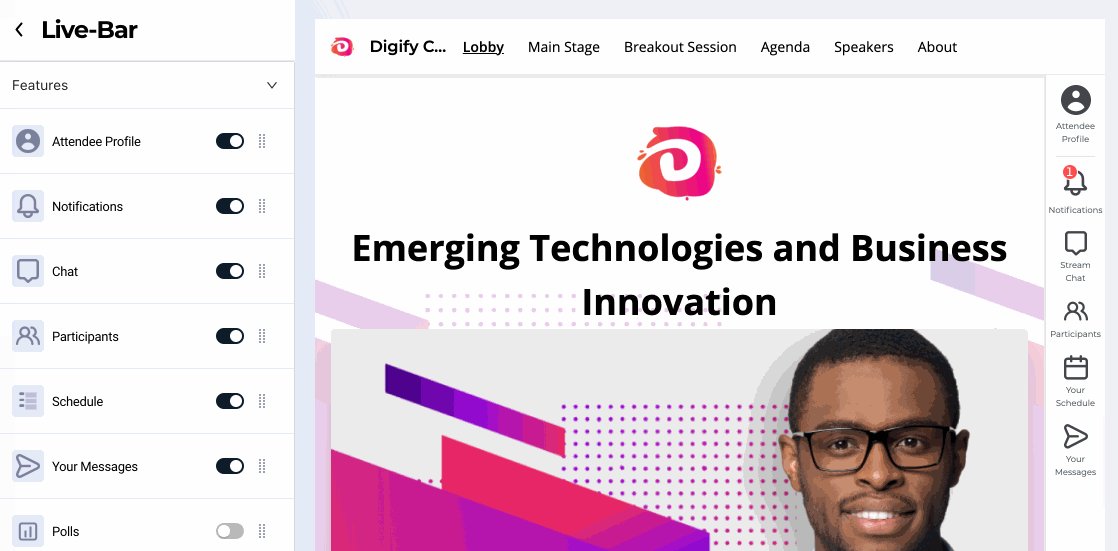
Reordering the Sequence of the Features
The order in which the features appear in the livebar can be changed by dragging features up and down the list.

Generic LiveBar Settings
On top of the above functionalities, the livebar has the following settings which can be customised:
Position
Specifies the side of the livepage on which the livebar is docked. Options for this are:
- Right (default option)
- Left
Open by Default
Specifies whether the livebar panel is open by default and if yes, which feature will open. Options for this are:
- None (default option)
- {Any of the features of the livebar}
For example, if you choose Chat for this setting, the Chat feature will open by default when the attendee lands on the livepage.
Closable
Specifies whether the livebar panel can be collapsed by the attendee.
Mode
Specifies the visual theme of the livebar. Options for this are:
- Light
- Dark

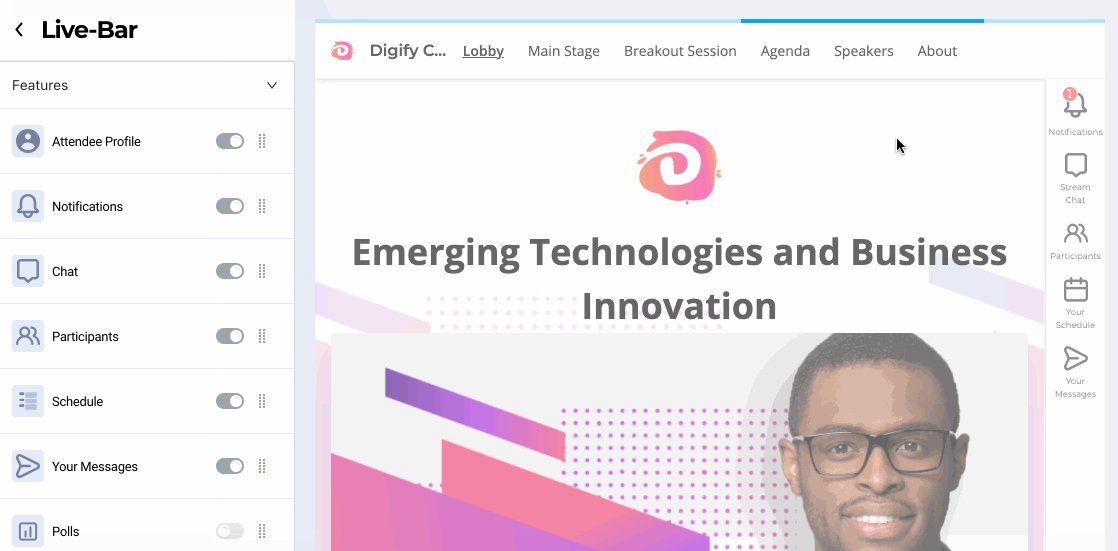
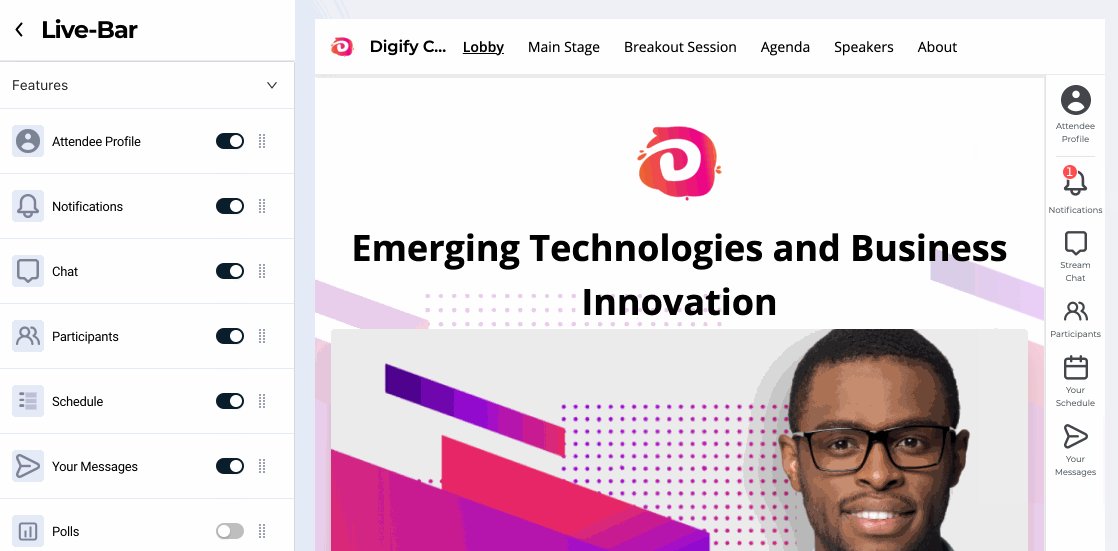
Push LivePage Content
Specifies whether the livebar panel pushes the content of the livepage or overlaps the content of the livepage when it opens. Below are animated examples of each setting:


CSS Code
This allows you to customise the look and feel of the livebar by inserting custom CSS. To learn more about how to customise the CSS, read the documentation: Custom CSS.