- What is a LivePage?
- Why Do We Call it a LivePage?
- "LivePage" or "livepage"?
- Anatomy of a 2D LivePage
- Header
- LiveBar
- Blocks
- Anatomy of a 3D LivePage
- Block Behaviour Differences on 2D livepages vs 3D livepages
What is a LivePage?
A LivePage is a single page within a venue. A venue can therefore be seen as a collection of livepages with links among them. A livepage is technically a webpage, but we call it a livepage for specific reasons, which are defined below.

Why Do We Call it a LivePage?
When we started to build GEVME Virtual, we had a very clear and ambitious idea about what a page under a venue should be able to achieve. In a nutshell, we wanted a page to be "alive" and responsive in real time, with live content updates being possible on the page without the need to refresh. Today, the GEVME Virtual LivePage is a special type of page with the following capabilities:
- Integration A livepage can integrate with a multitude of other services out-of-the-box, through the usage of blocks.
- Push Notifications A livepage can receive real-time notifications, e.g. announcements, polls, questionnaires, sent from the admin panel by the organiser to all (or specific) attendees.
- Live Content Updates A livepage can be updated with content in real time, without the need to be refreshed.
"LivePage" or "livepage"?
We didn't want the word "livepage" to be always capitalised. We wanted it to become a common word, just like "webpage" while still having a unique spelling. As such, we follow this very simple rule when writing the word:
- In case where the word has to be capitalised, it should be written as LivePage.
- In all other cases, it can just be written as livepage.
Anatomy of a 2D LivePage
The main elements of a livepage are:
- Header
- LiveBar
- Blocks

Header
The header is typically at the top of the page and consists of:
- The event logo
- The event name
- The menu

LiveBar
The LiveBar is a native engagement component of GEVME Virtual and consists of the following features:

- Attendee profile
- Notifications
- Chat
- Participants
- Personal Agenda
- Bookmarks
- Polls
- Direct Messages
Blocks
All other elements on the livepage (apart from the header and livebar) are what we refer to as blocks.
After the concept of virtual venue, and livepage, blocks are probably the next most important concept to grasp and understand. Blocks are the building blocks (no pun intended) of your livepage and can be of many types, depending on the type of content that you want to display.
Below are examples of an image block, rich text block and hero content block on a livepage:

Below is the full list of blocks which are currently available in GEVME Virtual:
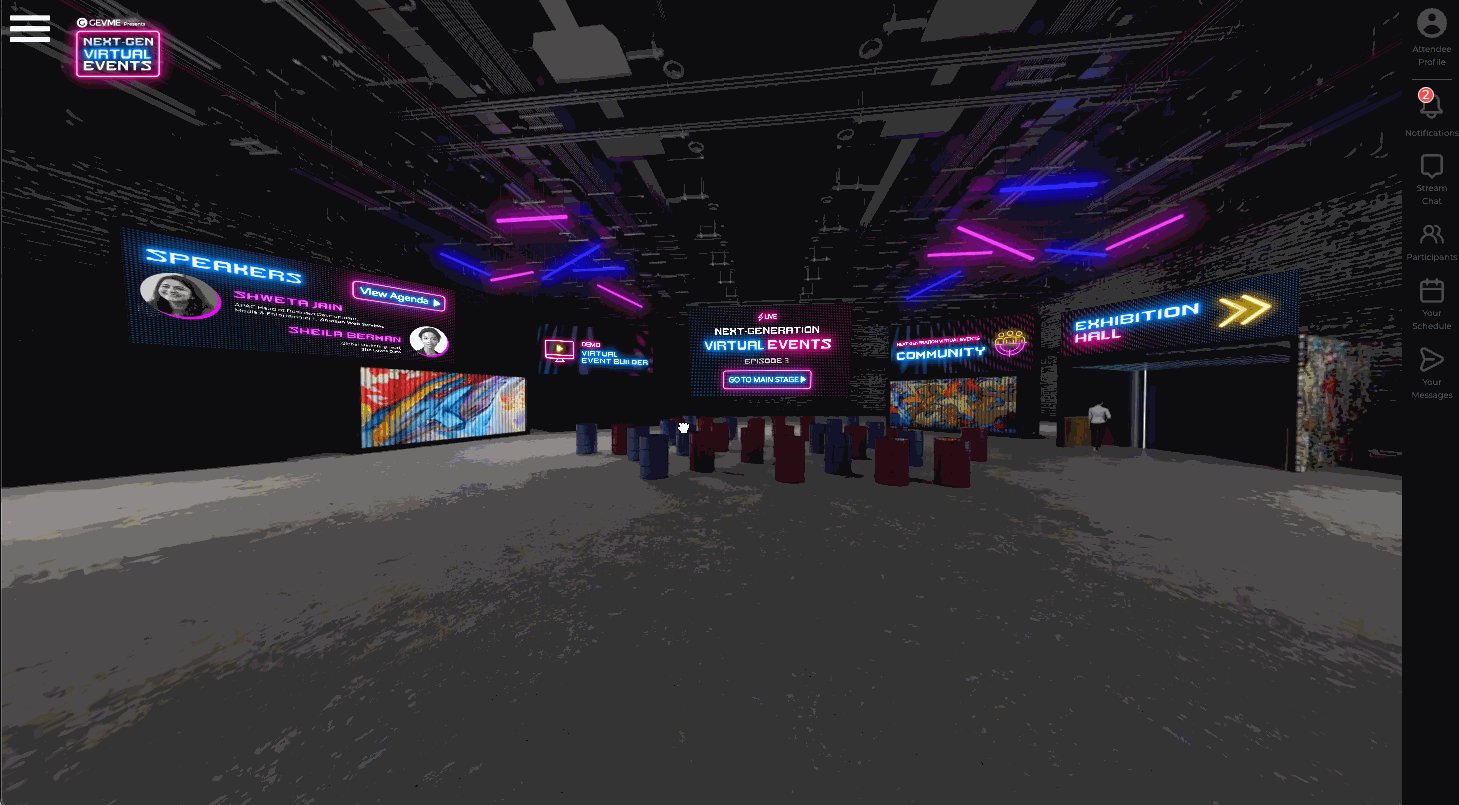
Anatomy of a 3D LivePage
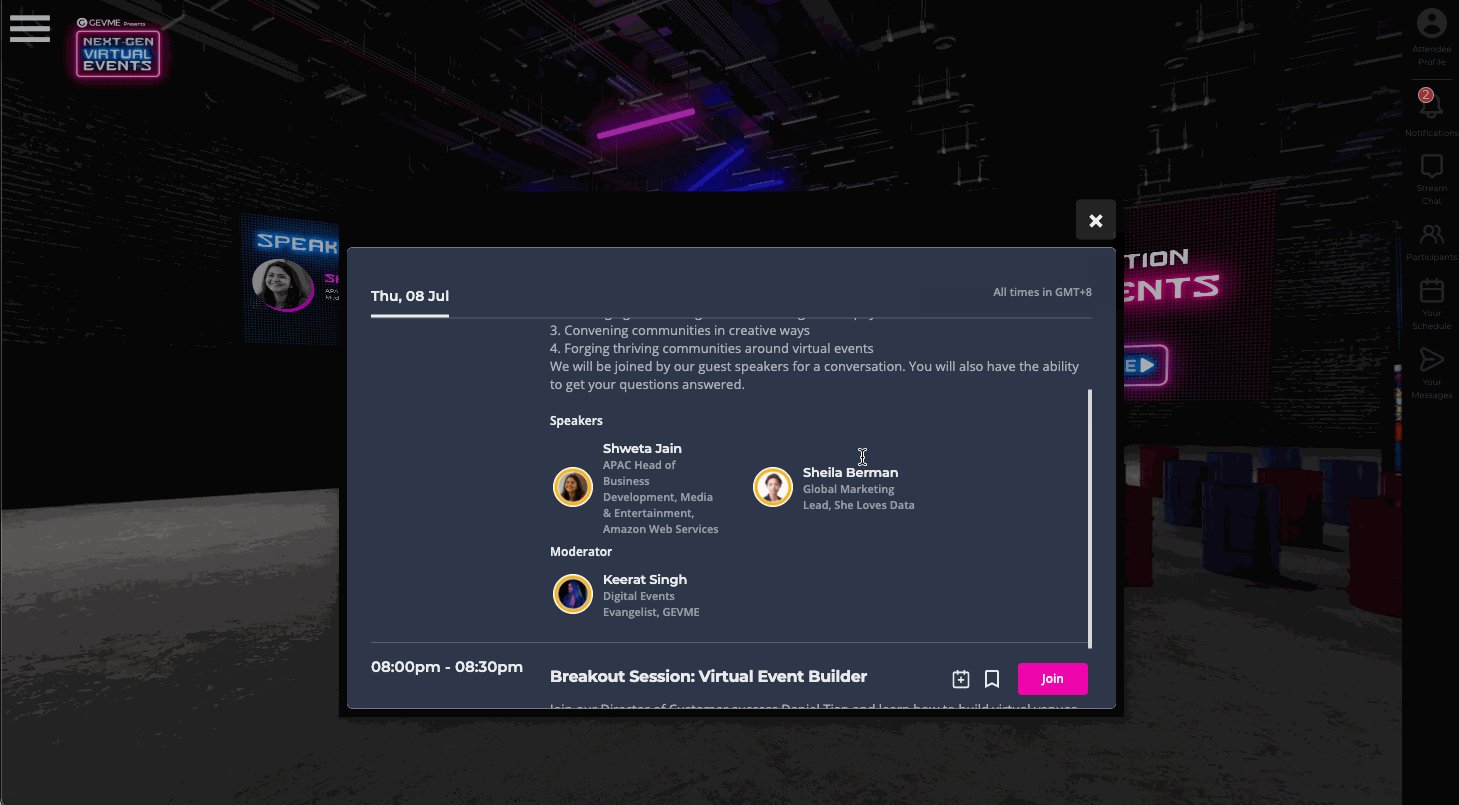
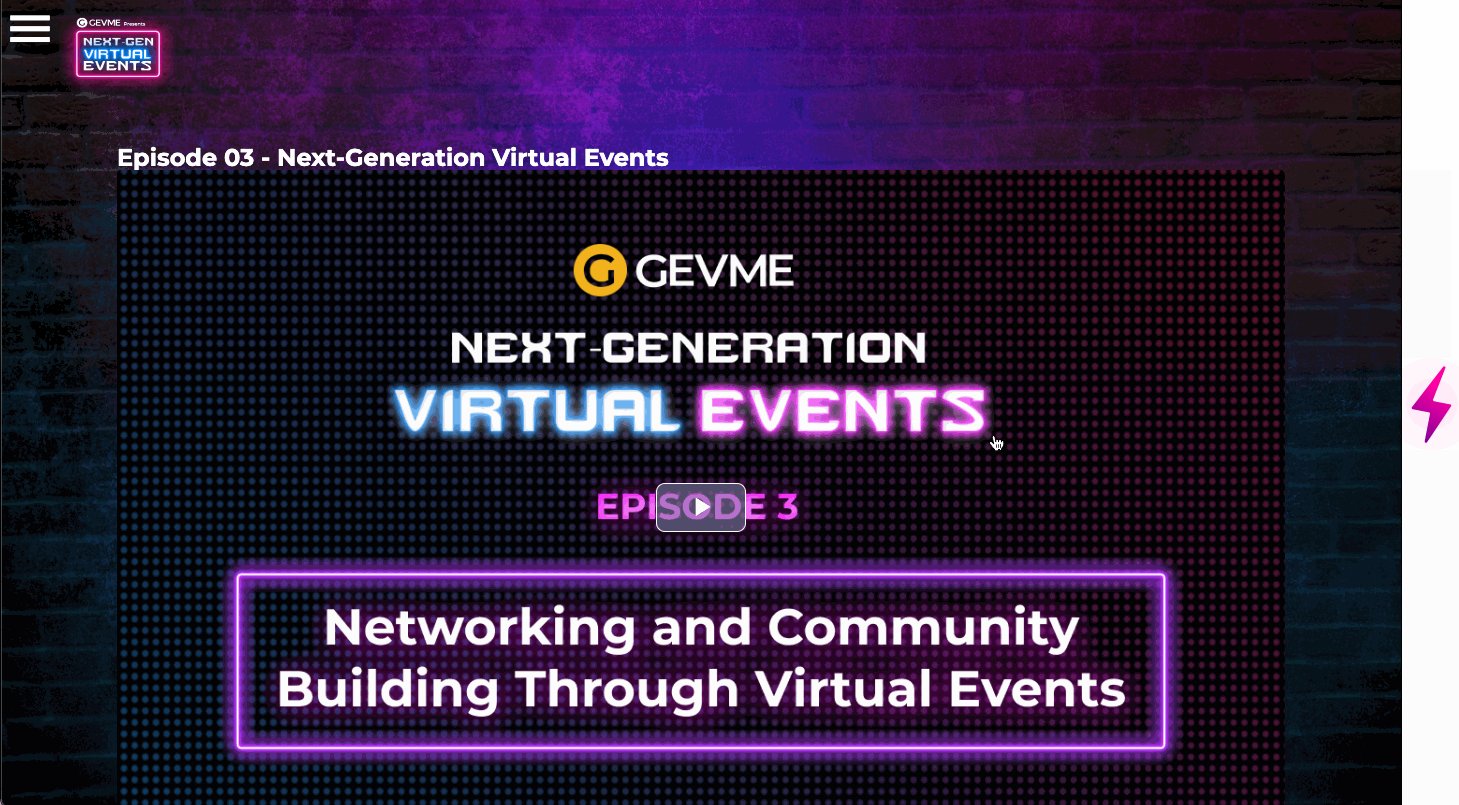
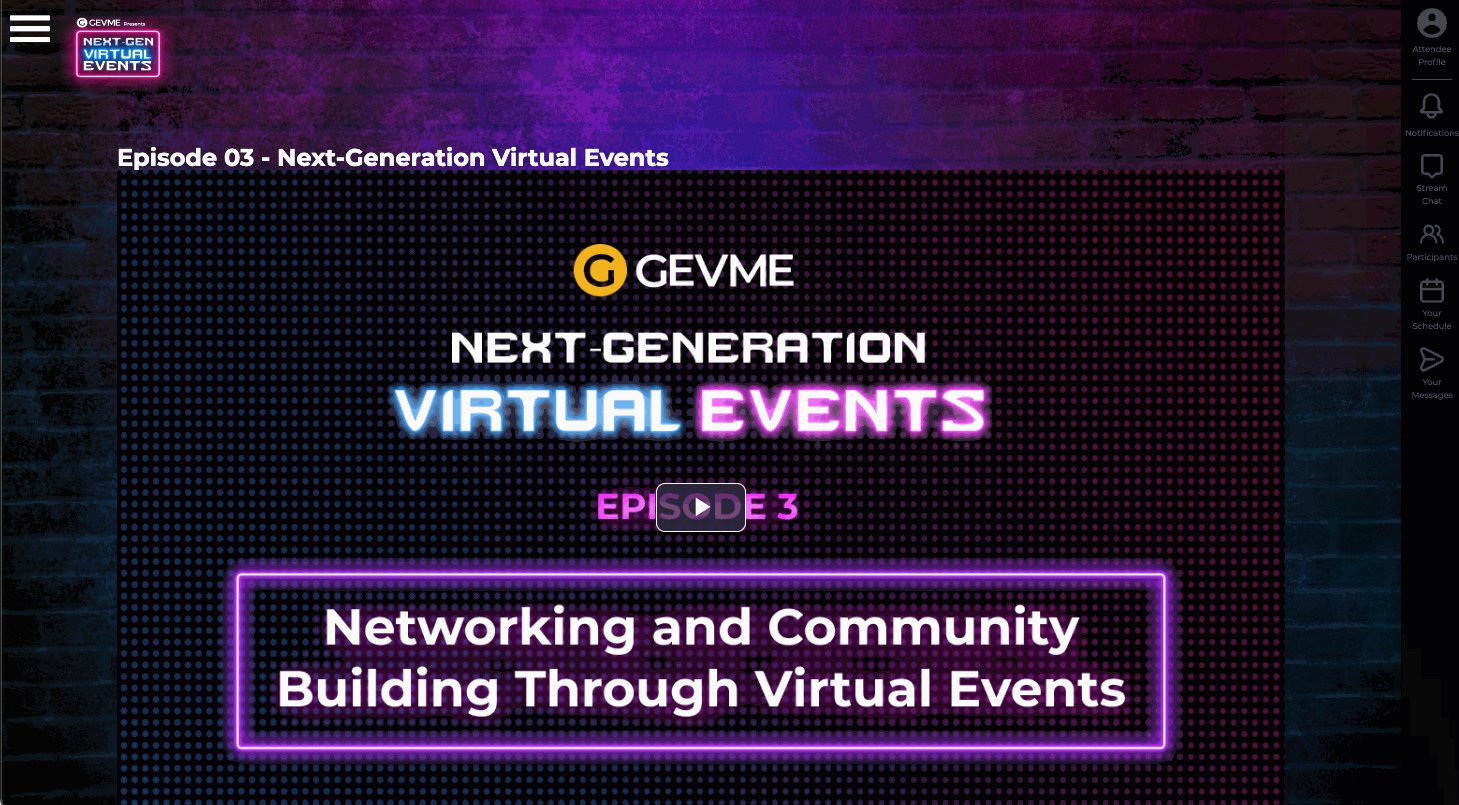
The elements on a 3D Livepage are exactly the same as those on a 2D livepage, with the slight difference that on a 3D livepage, the actual content of the blocks are not displayed on the livepage, but their cover images are displayed instead. Upon clicking on the cover image, the content of the block is then displayed in a popup.


Block Behaviour Differences on 2D livepages vs 3D livepages
As mentioned above, there are some differences between the blocks' behaviour on a 2D livepage vs a 3D livepage. Below is the full list of differences and comparison.
Behaviour | 2D LivePage | 3D LivePage |
|---|---|---|
New blocks can be added to the livepage | New blocks cannot be added to the livepage | |
Blocks can be made visible/hidden | Blocks can be made visible/hidden | |
Blocks can be re-arranged | Blocks cannot be re-arranged | |
Blocks sizes can be specified | Blocks sizes cannot be specified | |
Block's content is displayed directly on the livepage by default 💡 Note, however, that you can also show the cover image of a block instead of its content on a 2D livepage | Block's cover image is displayed on the livepage instead of the block's content | |
Since the content of the block is displayed on the livepage, there's no click action on the block 💡 Note, however, that if you show the cover image of the block instead, then clicking on the cover image will open the content of the block in a popup, just like on a 3D livepage | Clicking on the block's cover image either opens the content of the block in a popup, or links to another page |